2.1.4 DOM
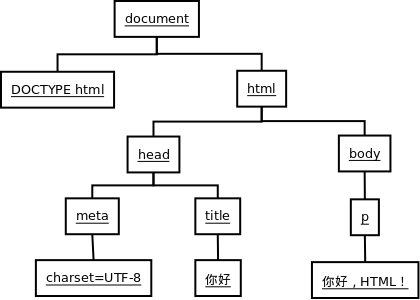
DOM即文档对象模型(Document Object Model)。它是浏览器对HTML文本进行解析后得到的一个抽象数据结构。以上面的HTML文档为例,它对应的DOM树是:

其中:
- 根节点document代表整个HTML文档。
- 文档类型声明对应着一个节点(类型为DocumentType)。
- 每个HTML标签,如html、head、meta等,都对应着一个节点——这类节点称为元素(Element)1。
- 标签的每个属性都对应着它的一个子节点。例如,meta标签的charset属性对应着meta元素的一个子节点。这类节点称为属性(Attribute)节点。
- 标签包含的文字对应着它的一个子节点。例如,p标签包含的文字“你好,HTML!”对应着p元素的一个子节点。这类节点称为文字(Text)节点。
- 标签直接包含的每个标签都对应着它的一个子节点。例如,html标签包含的head标签和body标签,分别对应着html元素的两个子节点head和body。
DOM很重要。我们将会在后面的JavaScript一节中看到,通过JavaScript这样的浏览器脚本可以访问并修改HTML文档对应的DOM树2——向其中动态地添加、删除节点,或者修改节点的属性——浏览器所呈现的网页就会随之变化。这就是浏览器动态UI编程的基本原理。
1. HTML元素与其对应的标签既有联系又有区别:https://en.wikipedia.org/wiki/HTML_element#Elements_vs._tags ↩
2. 参考这里了解相关的JavaScript API:http://www.w3schools.com/js/js_htmldom_navigation.asp ↩